A Novice’s Guide to Understanding Schema Markup

If you wish your website to stand apart from that of your competitors, schema markup is the answer to your questions. While fully understanding the concept of schema markup may seem overwhelming, it is essential because it can help improve your website’s ranking in search engine results. So, let us help you navigate through one of the most powerful SEO tools.
What is Schema Markup?
Schema markup, also called structured data, can be added to the HTML code of your website to provide additional information about your pages and categories to search engines. It helps search engines like Google to understand the content on your website and display more relevant and accurate information in the search results.
Adding schema markup to your website can improve the visibility and credibility of your website and potentially increase traffic and customers. Many schema markup types are available, including product, event, recipe, and article schema. You can add schema to your website by editing your pages’ HTML code and including the appropriate microdata. There are also schema tools available that can help you generate the necessary code.
Schema Informs Search Engines What Data Means
Your website’s content is indexed and shown in search results. With schema markup, some of the material is indexable and returned in a different way.
Wondering how this happens? This is so that search engines can understand what the content implies. Consider the case where the word “AdLift” appears in a piece of writing. When the search engines spot it, they publish a SERP entry with “AdLift” in it.
However, we can inform the search engine that “AdLift” is not just a random phrase but rather a digital marketing business by using the appropriate schema markup around this keyword. The search engine will thus provide people with better information when they search for the term “AdLift.”
Schema Markup is for Users
When a website includes schema markup, users can see what it is about in the search engine result pages. Schema markup is sometimes referred to as a “virtual business card.”
This change is fully user centered. Users can obtain information through search engines, and schema markups serve the same purpose.
What is the Importance of Schema Markup?
There are several reasons why schema markup is important:
Improved Visibility in Search Results
By providing additional information about your pages to search engines, you can help them display more relevant and accurate information in the search results. This can make your website stand out and improve its visibility to potential customers.
Better User Experience
When people search for something online, they want to find the most relevant and accurate information possible. By adding schema markup to your website, you can help search engines understand the content on your website and provide more relevant search results, which can improve the user experience.
Increased Traffic
By improving the visibility and credibility of your website in the search results, you can increase the amount of traffic to your website. This can lead to more potential customers and revenue for your business.
Enhanced Credibility
When search engines understand the content on your website and display accurate information in the search results, it can enhance the credibility of your website. This can lead to increased trust from potential customers, which can ultimately lead to more business.
Overall, schema markup is an important tool that can help improve the visibility and credibility of your website, leading to increased traffic and potential customers.
What are the Different Types of Schemas?
We can use these schema markup codes across all types of websites. They are specific for every vertical and industry.
Organization Schema Markup
The organization schema markup helps generate brand signals which can enhance the Google Knowledge Graph (KG) and website snippet presence in the search engine results pages (SERPs).
When implementing this code on the website, keep in mind to specify the logo, social media profile links and corporate contact information.
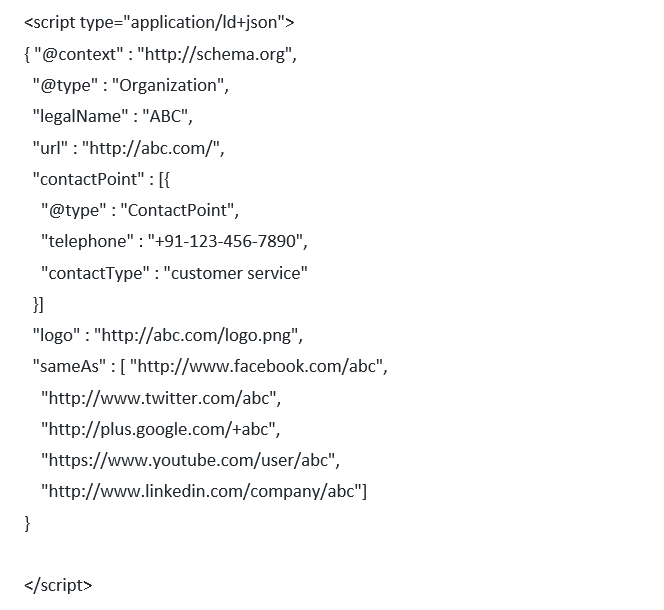
Example (using microdata)
Consider a business ‘ABC’ with abc.com as its website address. Here’s how to generate the Organisation Schema Code.
Website Schema Markup
The Website schema markup helps generate the site-links search box feature for SERPs. It can also help the site’s name to appear in the search results. Existing site search must be there on the website to enable the site links search box element.
This schema provides a feature where users can put any query, product or anything related to the business. We can also see this schema result in these top brands SERP like Flipkart, Myntra and Shutterstock etc.
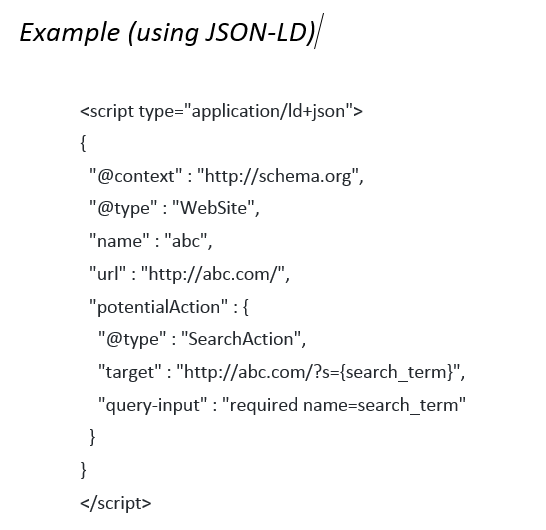
Example (using microdata)
Breadcrumbs Markup
The Breadcrumb schema allows you to mark up the breadcrumbs on the site to generate breadcrumb rich snippets for the web pages in the SERPs.
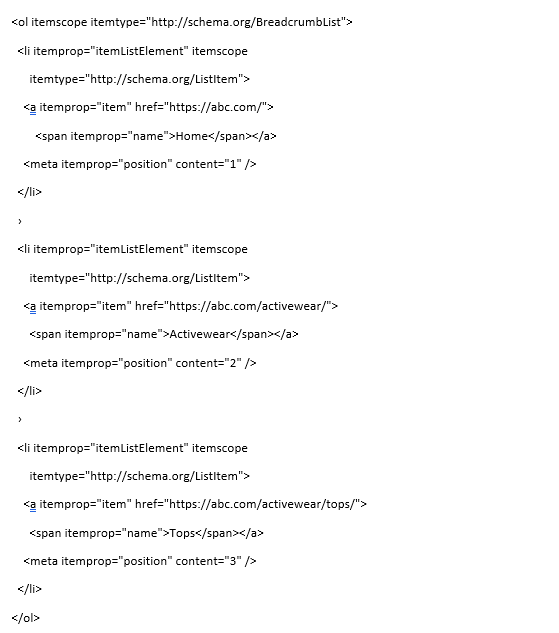
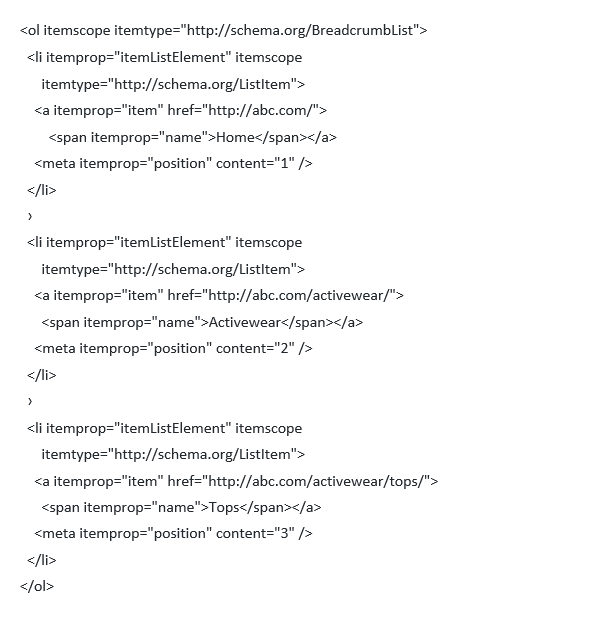
Example (using microdata)
Site Navigation Schema Mark-up
The Site Navigation markup can enhance and help increase the search engine’s understanding of the website structure and navigation. It is also known as organic-site links.
Example (using microdata)
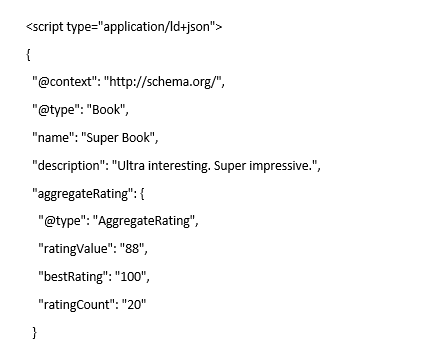
Schema Rating Markup
The Rating Schema is used on e-commerce websites but can also be used for a local business website, such as a hotel. When a product has multiple ratings that have been averaged together to produce an aggregate rating, it is advisable to use the Aggregate Rating schema.(Note: Google assumes that you use a five-star scale, with one being the worst and five being the best. If you use anything other than a 1–5 range, you will need to indicate the highest possible rating with the “best rating” property.) These markups will help generate star rating rich snippets in the SERPs.
Example (using microdata)
How to Use Schema Markup to Boost SEO?
Here are some steps you can take to use schema markup to boost your website’s SEO:
- Identify the appropriate schema type: The first step is to determine which schema type is most relevant to the content on your website. There are many types of schemas available, including product, event, recipe, and article schema. You can find a complete list of schema types on the schema.org website.
- Add the schema markup to your website: Once you’ve identified the appropriate schema type, you’ll need to add the schema markup to your website’s HTML code. This can be done by including the appropriate microdata in the relevant pages on your website.
- Test and validate your schema markup: It’s important to make sure that your schema markup is implemented correctly. You can use tools like the Google Structured Data Testing Tool to test and validate your schema markup.
- Monitor the results: Once you’ve implemented schema markup on your website, you should monitor the results to see if it has had an impact on your SEO. You can use tools like Google Analytics to track your website’s traffic and see if there has been an increase in organic traffic after implementing schema markup.
Overall, schema markup can be a useful tool to improve the visibility and credibility of your website in the search results, leading to increased traffic and potential customers.
The Bottom Line
To sum it up, Schema SEO is not as difficult as it may look to a novice. With the help of your SEO wizards, your website can make the most of this SEO tool and improve its ranking. Connect with us at AdLift and let us guide you to greater heights!
FAQs
1. What is schema markup?
Schema markup can be defined as the language of search engines that uses a unique semantic vocabulary. You can understand it as a code used to provide information to the search engines to understand your content better.
2. How do I add schema markup to my website?
To add schema markup to your website, you’ll need to edit the HTML code of your pages and include the appropriate microdata. There are many types of schema markup available, including product, event, recipe, and article schema. You can find the full list of schema types on the schema.org website.
3. What are the benefits of using schema markup?
Some benefits of using schema markup include improved visibility in search results, a better user experience, increased traffic, and enhanced credibility. By providing additional information about your pages to search engines, you can help them display more relevant and accurate information in the search results, which can lead to an increase in traffic and potential customers.
4. Is schema markup necessary for my website?
While schema markup is not required for your website, it can be beneficial in improving the visibility and credibility of your website in the search results. It can also lead to increased traffic and potential customers.
5. Can I use schema markup on any type of website?
Yes, schema markup can be used on any website, including e-commerce, news, and blog websites. There are many types of schema markup available, so you can choose the one that is most relevant to your website’s content.