What Is Schema and Why is it Important In SEO?

What is Schema:
Schema markup is a form of microdata that is found at Schema.org. Once it is added to a webpage, it creates a rich snippet which appears in search results.
Top search engines – including Google, Yahoo, Bing, and Yandex – first started collaborating to create Schema.org, back in 2011.
Schema markup assists search engines like Google, Yahoo, and Bing to take information present on the web pages and provide richer results making it easier for users to find the right web pages.

Type of Schema:
We can use these schema markup codes across all types of websites. They are specific for every vertical and industry.
Organization Schema Mark-up
The organization schema markup helps generate brand signals which can enhance the Google Knowledge Graph (KG) and website snippet presence in the search engine results pages (SERPs).
When implementing this code in the website, keep in mind to specify the logo, social media profile links and corporate contact information.
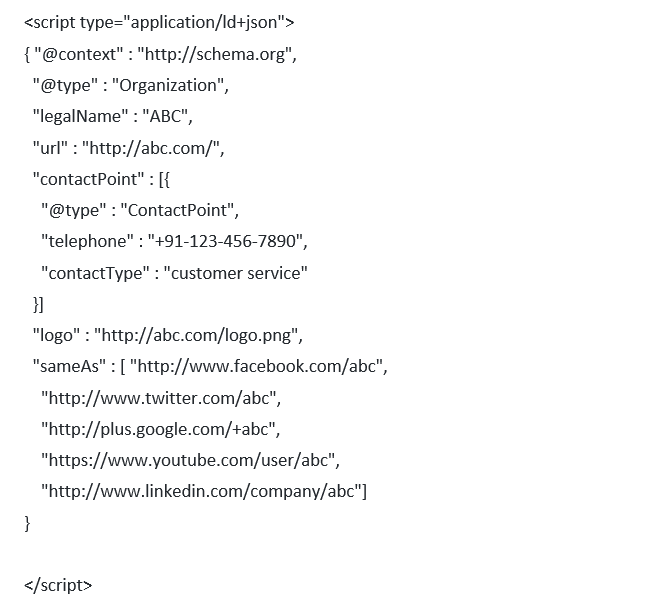
Example (using microdata)
Consider a business ‘ABC’ with abc.com as its website address. Here’s how to generate the Organisation Schema Code.

WebSite Schema Mark-up
The WebSite schema markup helps generate the site-links search box feature for SERPs. It can also help the site’s name to appear in the search results. Existing site search must be there on the website to enable the site links search box element.
This Schema provides a feature where users can put any query, product or anything related to the business. We can also see this schema result in these top brands SERP like Flipkart, Myntra and Shutterstock etc.
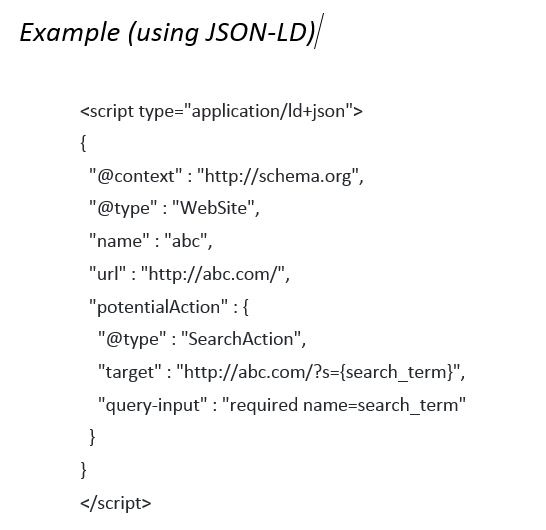
Example (using microdata)

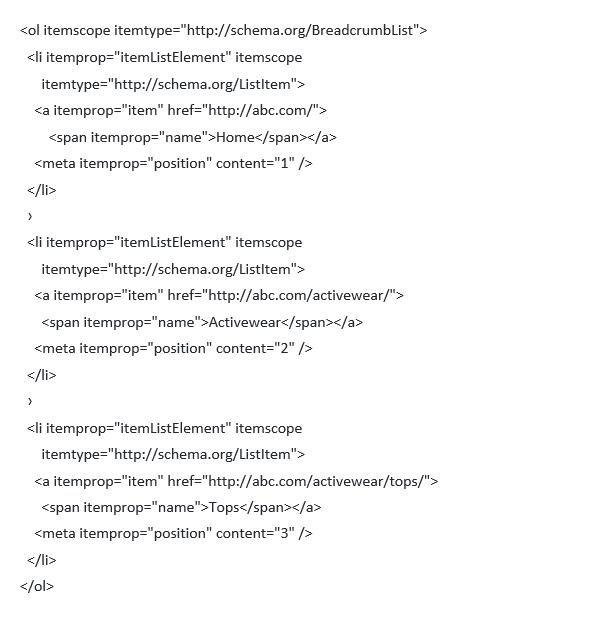
Breadcrumbs Mark-up
The Breadcrumb schema allows you to mark up the breadcrumbs on the site to generate breadcrumb rich snippets for the web pages in the SERPs.
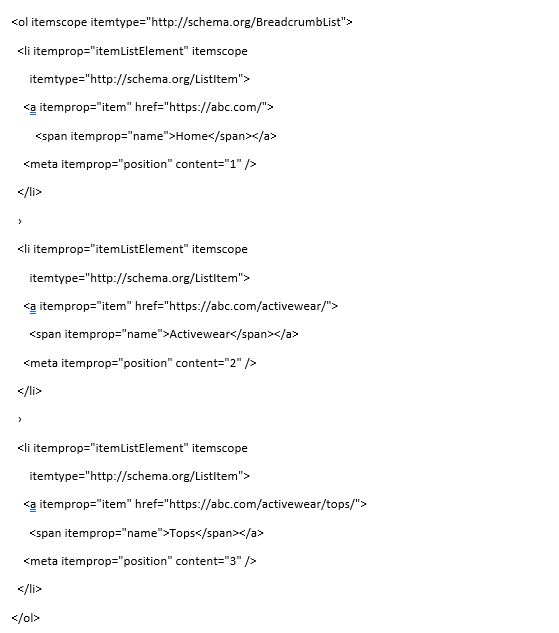
Example (using microdata)

Site Navigation Schema Mark-up
The Site Navigation mark-up can enhance and help increase search engine’s understanding of the website structure and navigation. It is also known as organic-site links.
Example (using microdata)

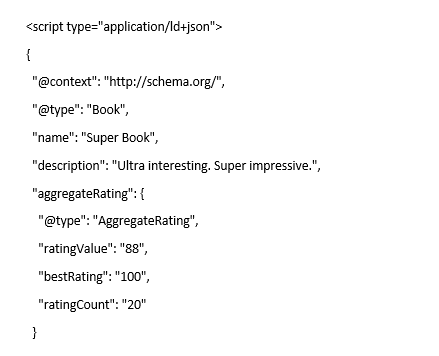
Schema Rating Mark-up
The Rating Schema is used on e-commerce websites but can also be used for a local business website, such as a hotel. When a product has multiple ratings that have been averaged together to produce an aggregate rating, it is advisable to use the AggregateRating schema.
(Note: Google assumes that you use a five-star scale, with one being the worst and five being the best. If you use anything other than a 1–5 range, you will need to indicate the highest possible rating with the “bestRating” property.) These markups will help generate star rating rich snippets in the SERPs.
Example (using microdata)

Benefits of Schema
- The pros of using Schema markup for local businesses is to clarify to search engines what the business is all about.
- A higher click-through rate (CTR) is the result of eye-catching search engine results that you can get from using Schema markup on your website.
- Schema markup allows search engines to show searchers additional information to help them decide if your website has what they are looking for.
- Schema markup might contribute to rankings.
- When you use Schema markup to optimize a website, you are telling search engines exactly what your website is about. This clarity provides information to help users and solve their problem and provide them with relevant search results when they are on an information quest.
- Manage your brand with schema markup.
Conclusion
It is very easy to apply and it’s a best practice that you need to incorporate into your webpages.
Recent Posts
- Go Viral in Seconds: How to Upload a YouTube Short? April 17, 2024
- Multi-Channel Mania: Mastering Distribution Channels to Reach Customers Everywhere April 12, 2024
- From Product to Promotion: A Fresh Take on the 4 Ps of Marketing April 12, 2024
- Is Your Marketing Paying Off? The Ultimate Guide to ROAS April 12, 2024
- Understanding HTML Sitemaps: A Key Component for Website Structure April 12, 2024
- Checking Website Traffic: Tools and Methods for Analysis April 12, 2024
- Exploring Sitemap Examples: A Guide to Effective Website Organization April 12, 2024
- Tackling Cart Abandonment: Strategies for Recovering Lost Sales April 11, 2024
- “Crafting Your Unique Selling Proposition: Stand Out in the Market “ April 11, 2024
- Create Content that Connects: Target the Most Searched Topics on YouTube April 1, 2024
Get
in Touch
Contact AdLift for a 360-degree marketing plan
