Understanding HTML Sitemaps: A Key Component for Website Structure

Having an HTML sitemap is like building a map for users to navigate your website with ease. It is also one of the best ways to index your web pages into Google’s brain so that it can crawl them for ranking. That being said, creating an HTML sitemap is not a cup of tea for everyone. It requires a proper understanding and technical knowledge.
This blog aims to equip you with the basics of HTML sitemaps so you don’t get confused at the first step. We’ll start with the definition and move on to essential aspects like the benefits, how to create an HTML sitemap online, examples, and tips. Keep reading:
What is an HTML Sitemap?
An HTML sitemap is a webpage on a website that lists all the accessible pages, helping users and search engines navigate content.
Unlike XML sitemaps that are designed for search engines, HTML sitemaps are made for human users, providing a structured overview of a site’s organization. They typically include links to various sections or categories of the website, aiding visitors in finding specific information quickly.
HTML sitemaps can improve user experience by offering an alternative navigation option, especially for larger websites with complex structures.
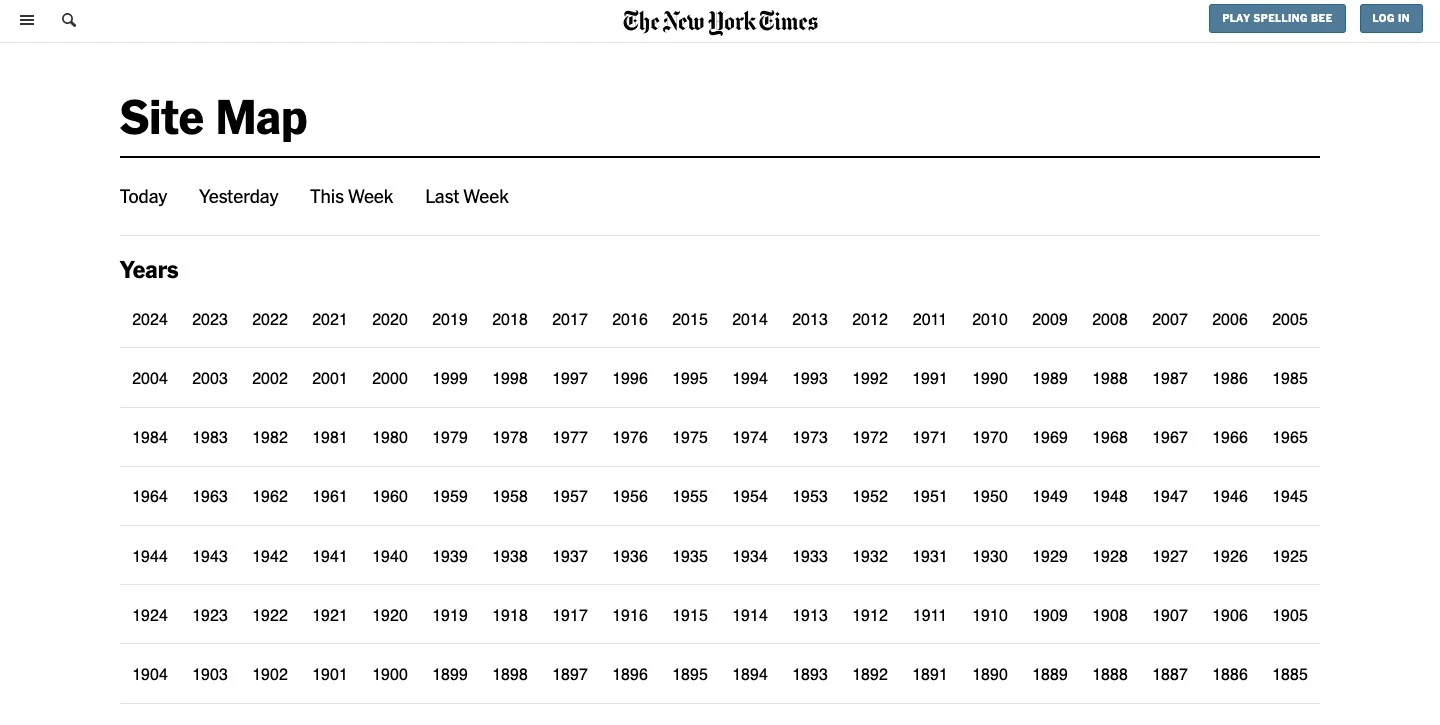
Take this New York Times HTML sitemap as an example. They have categorized the data into years.
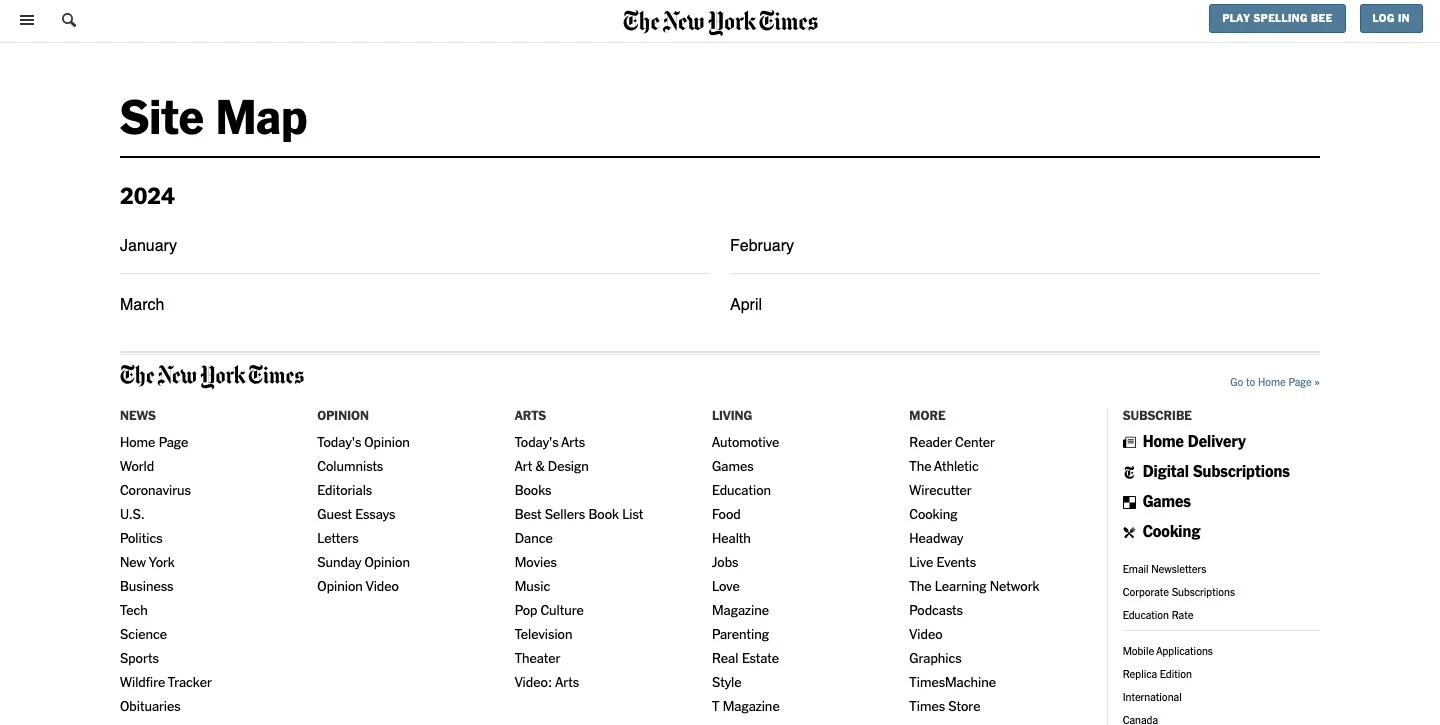
And even when you click on any year, you get another webpage with monthly categories and so on.
Easy and simple, isn’t it?
Why You Need To Create an HTML Sitemap?
There are plenty of benefits you get from HTML sitemaps. A few of them are:
- Improved Navigation
It provides users with a clear, structured overview of your website’s content, making it easier to find the needed information. - Enhanced User Experience
Users who struggle with site navigation or have specific content needs can quickly locate relevant pages through the sitemap. - SEO Benefits
While HTML sitemaps are primarily for users, search engines can also crawl them to understand your site’s structure and index its pages more effectively. Plus, this is also a great opportunity for interlinking your web pages. - Accessibility
It offers an additional accessibility feature, helping users who rely on screen readers or have other disabilities that affect their browsing experience. - Compliance
In some cases, particularly for larger websites, an HTML sitemap may be required to meet certain compliance standards or regulations.
How to Generate HTML Sitemap Online
It’s common to think that generating HTML sitemaps is a difficult and complex task. You don’t need to know too much about the technical tasks if you know how to create an HTML sitemap online.
Generally, there are three ways to generate HTML sitemaps. Let’s dive into each:
- Using Plug-ins in CMS
Many Content Management Systems (CMS) offer plugins or modules that automatically generate HTML sitemaps. You can simply install and activate a suitable plugin for your CMS platform, such as Yoast SEO for WordPress or Joomla’s XMap extension.Once you have the plugin, just configure the settings to customize the sitemap according to your preferences, such as excluding specific pages or including additional metadata. - Creating HTML Sitemap Manually
Another option is to create an HTML sitemap manually. For this, open a text editor or HTML editor to create a new file. Then, list all the URLs of your website, organized hierarchically if necessary to reflect the site’s structure. You need to convert each URL into a clickable link using HTML <a> tags.Optionally, you can add headings, subheadings, and descriptions for better organization and user understanding. Next, save the file with an appropriate name (e.g., “sitemap.html”) and upload it to your website’s server. Ensure easy access by linking to the HTML sitemap from your website’s footer or navigation menu. - Using HTML Sitemap Generator
Nowadays, you can also create an HTML sitemap online using tools like HTML Sitemap Generator. All you need to do is type your website’s URL into the generator. Here, you can also customize settings such as the maximum number of pages to include or URLs to exclude. Once configured, initiate the sitemap generation process. The generator will crawl your website, collecting URLs and organizing them hierarchically. Once completed, download the HTML sitemap file provided by the generator.
Next, upload the file to your website’s server using FTP or your hosting provider’s file manager. Finally, create a visible link to the HTML sitemap on your website for easy access by visitors.
Best HTML Sitemap Examples
Need inspiration to create an HTML sitemap? Take a look at some of the best HTML sitemap examples we found online:
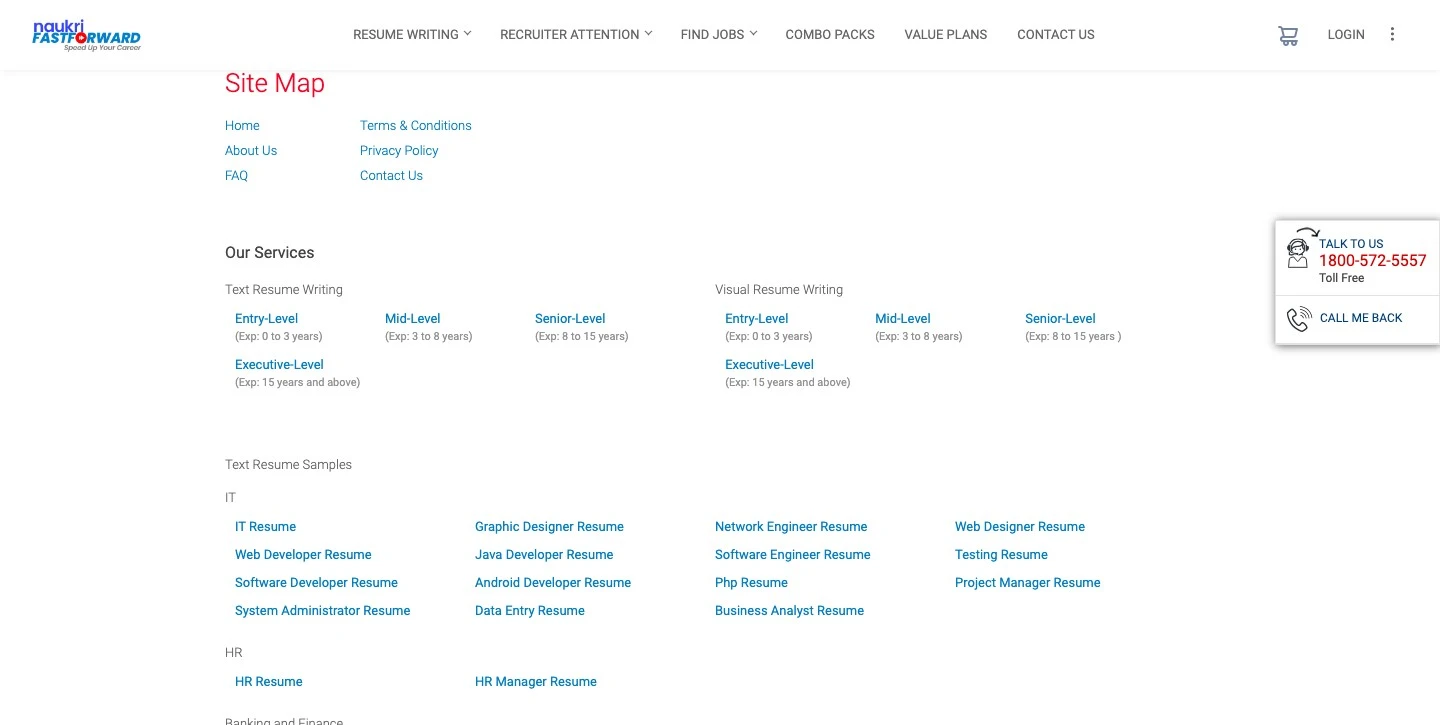
Naukri.com
This one includes all the crucial links stacked neatly based on types of jobs, experience, and so on. When you open the link, you can also find the blog posts and services offered by the company.
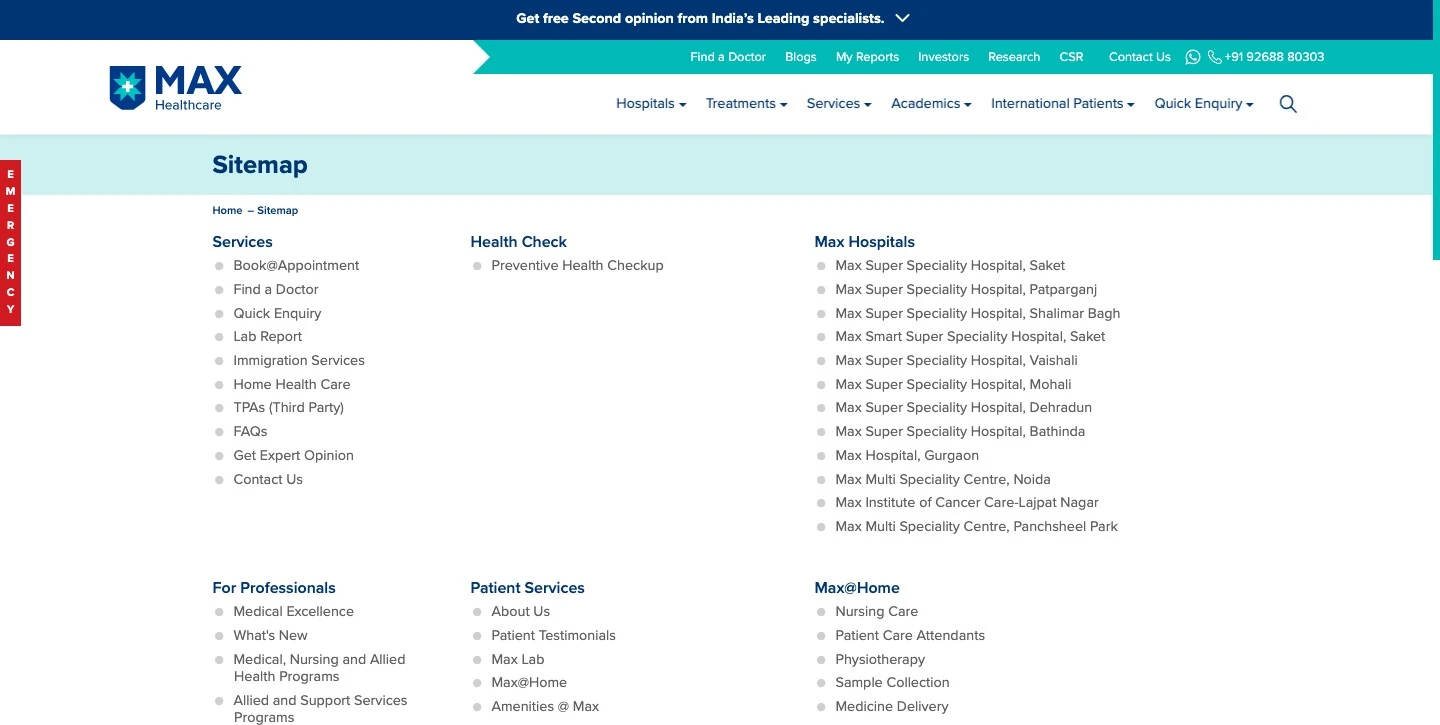
Max Healthcare
Another great HTML sitemap example is from the famous hospital chain in India. You can easily navigate to find the services and even the location of hospitals.
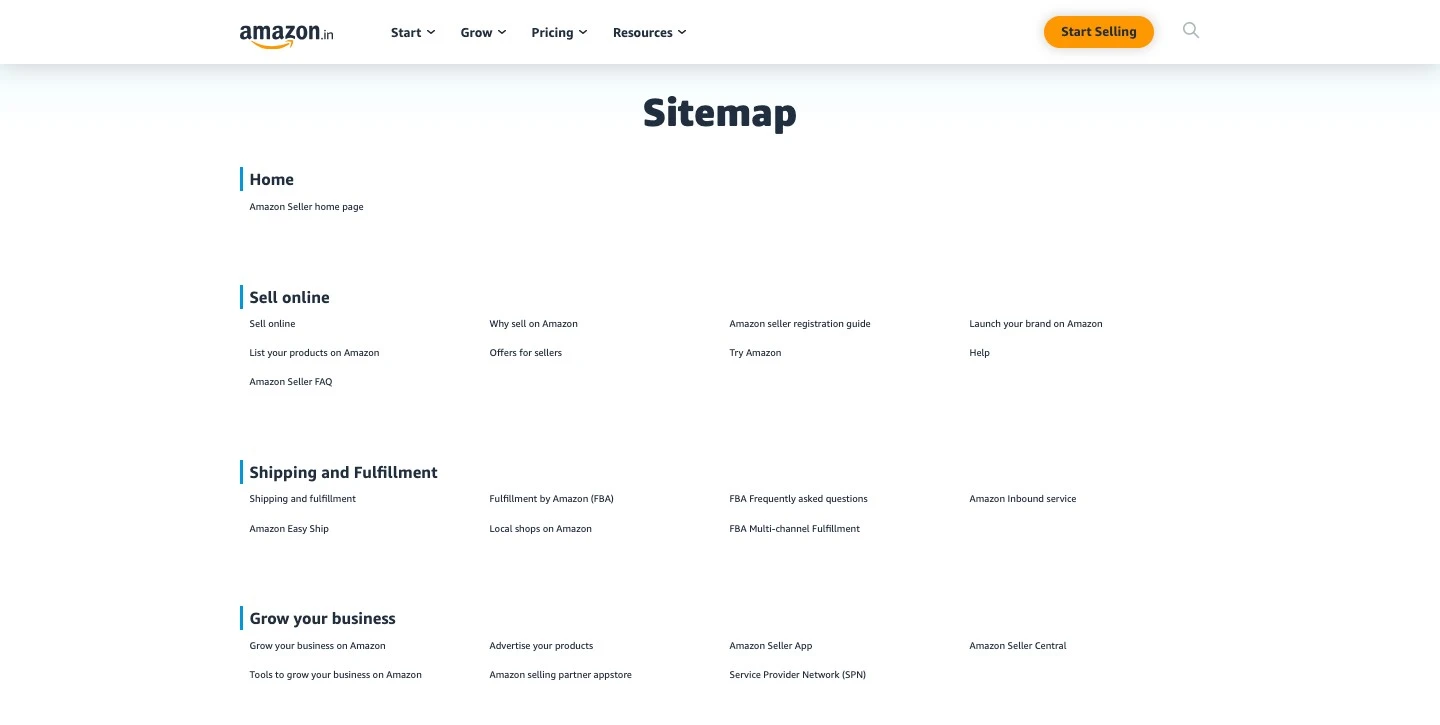
Amazon
For e-commerce websites with massive data, Amazon offers a great HTML sitemap example. It’s easy, it’s detailed, and it’s carefully categorized to boost accessibility.
Don’t Just Have a Sitemap, Get Found Online
So, there you have it! We hope this short guide has helped you get a clear picture of HTML sitemaps. If you want to generate one for your website, feel free to contact us. We not only collate a comprehensive sitemap but also improve your website’s visibility and search engine rankings. Let’s begin today!