Maximize Your Search Visibility: A Guide to Implementing Rich Snippets

When it comes to search engine optimization (SEO), there are many different strategies and techniques that you can use to improve your website’s visibility and ranking. One of the most effective ways to do this is by implementing rich snippets on your website.
Rich snippets are a type of structured data that can be added to your website’s HTML code in order to provide additional information about your content to search engines. This information can include things like ratings, reviews, and prices, as well as images and other media. When a search engine crawls your website, it can use this structured data to create rich snippets that are displayed in search results, making your content more visible and appealing to users.
Here are a few tips for implementing rich snippets on your website
1. Identify the type of content that you want to feature in your rich snippets.
Identifying the type of content that you want to feature in your rich snippets is important because it will determine what information will be displayed to users in the search engine results page (SERP). Some common types of content that can be featured in rich snippets include product reviews, ratings, prices, images, location, availability of stock, events, recipes and videos. By identifying the type of content that you want to feature, you can ensure that the information displayed in the SERP is relevant and useful to users, which can help to improve the visibility and click-through rate (CTR) of your website. Additionally, it is important to note that not all types of content can be featured in rich snippets, and not all rich snippets will be displayed for all types of content. So, it’s important to understand the type of content that can be featured in rich snippets and how it will be displayed in the SERP, so that you can make informed decisions about the content that you want to feature.
2. Use schema.org markup to add structured data to your website’s HTML code
Schema.org markup is a set of tags or microdata that can be added to the HTML code of a webpage to provide structured data to search engines. It allows search engines to understand the content of a webpage better and provide more relevant results to users. By adding structured data, search engines can display rich snippets in the search engine results page (SERP) providing additional information to users, that can help to improve the visibility of your website in the SERP. To implement schema.org markup on your website, you need to add the relevant microdata tags to the HTML code of your pages. Once the tags have been added, you should test the implementation using a tool such as Google’s Structured Data Testing Tool to ensure that it is correct and working as intended.
3. Test your rich snippets using Google’s Rich Results Test tool
Use Google’s Rich Results Test tool to make sure that they are being displayed correctly in search results. Once you have added structured data to your website’s HTML code, it’s important to test your rich snippets to make sure that they are being displayed correctly in search results. This will help you identify any errors or issues that need to be fixed before your website is crawled by search engines.
Google’s Rich Results Test tool is a great resource for testing your rich snippets. You can use this tool to check if your structured data is valid and if it will be eligible for rich results in Google Search. Simply enter the URL of the page you want to test, and the tool will analyse the page and display any errors or warnings.
For example, let’s say you have a page on your website that features a product review. You have added structured data to the page’s HTML code that includes the product’s name, review rating, and a link to the product page. When you test the page using the Rich Results Test tool, the tool will check the structured data and display any errors or warnings. If there are no errors, the tool will display a preview of how the rich snippet will appear in search results.
Another example would be, if you are an e-commerce website and you want to implement rich snippets for your product pages, you can use Google’s Structured Data Markup Helper to generate the structured data that you need to add to your product pages. Once you have added the structured data, you can test it using the Rich Results Test tool to see if it’s being displayed correctly in search results and also check if it’s eligible for rich results.
4. Monitor your website’s search performance after implementing rich snippets.
Monitoring your website’s search performance is important after implementing rich snippets to see if there are any changes in visibility or ranking. This can help you to determine if your rich snippets are having the desired impact and if any adjustments need to be made. You can use tools such as Google Search Console and Google Analytics to track your website’s search performance. These tools provide information on the number of clicks, impressions, and click-through rate (CTR) for your website’s search results. Additionally, you can also use keyword tracking tools to monitor the ranking of specific keywords for your website. By monitoring your website’s search performance, you can identify any changes in visibility or ranking that may have occurred as a result of implementing rich snippets and make any necessary adjustments to improve your website’s search performance.
5. Optimize your website’s content in a way that will enhance the rich snippets
This can be done by including specific information that can be displayed in the rich snippets such as product names, prices, ratings, reviews, images, and video. Additionally, it’s also important to ensure that the content is free of errors and is written in a clear, concise and easy-to-understand manner. Having a clear and consistent layout throughout the website can also help to improve the user experience and make it easier for search engines to understand the content. By optimizing your website’s content, it will be more likely that the rich snippets will be displayed in the search engine results page (SERP) and provide additional information to users that can help to improve the visibility and click-through rate (CTR) of your website.
By following these tips and implementing rich snippets on your website, you can improve your search visibility and attract more traffic to your website.
However, keep in mind that it’s important to follow Google’s guidelines for rich snippets and structured data as Google can penalize or even remove your website from the search results if you don’t follow the guidelines. In conclusion, rich snippets can be a powerful tool for improving your website’s visibility and ranking in search results. By providing additional information and media about your content, you can make your website more appealing to users and attract more traffic. By following the tips above and monitoring your website’s search performance, you can maximize your search visibility and take your SEO efforts to the next level.
What are the different types of Rich Snippets?
A rich snippet can include additional information such as product ratings, reviews, prices, and images. They appear in search results in a more visually appealing format, making them more attractive to users.
It’s important to note that Google does not guarantee that rich snippets will be shown for all search queries, and that the appearance of rich snippets may change over time.
It’s also worth noting that rich snippets are not only limited to product reviews and ratings, they could also include events, recipes, articles, etc.
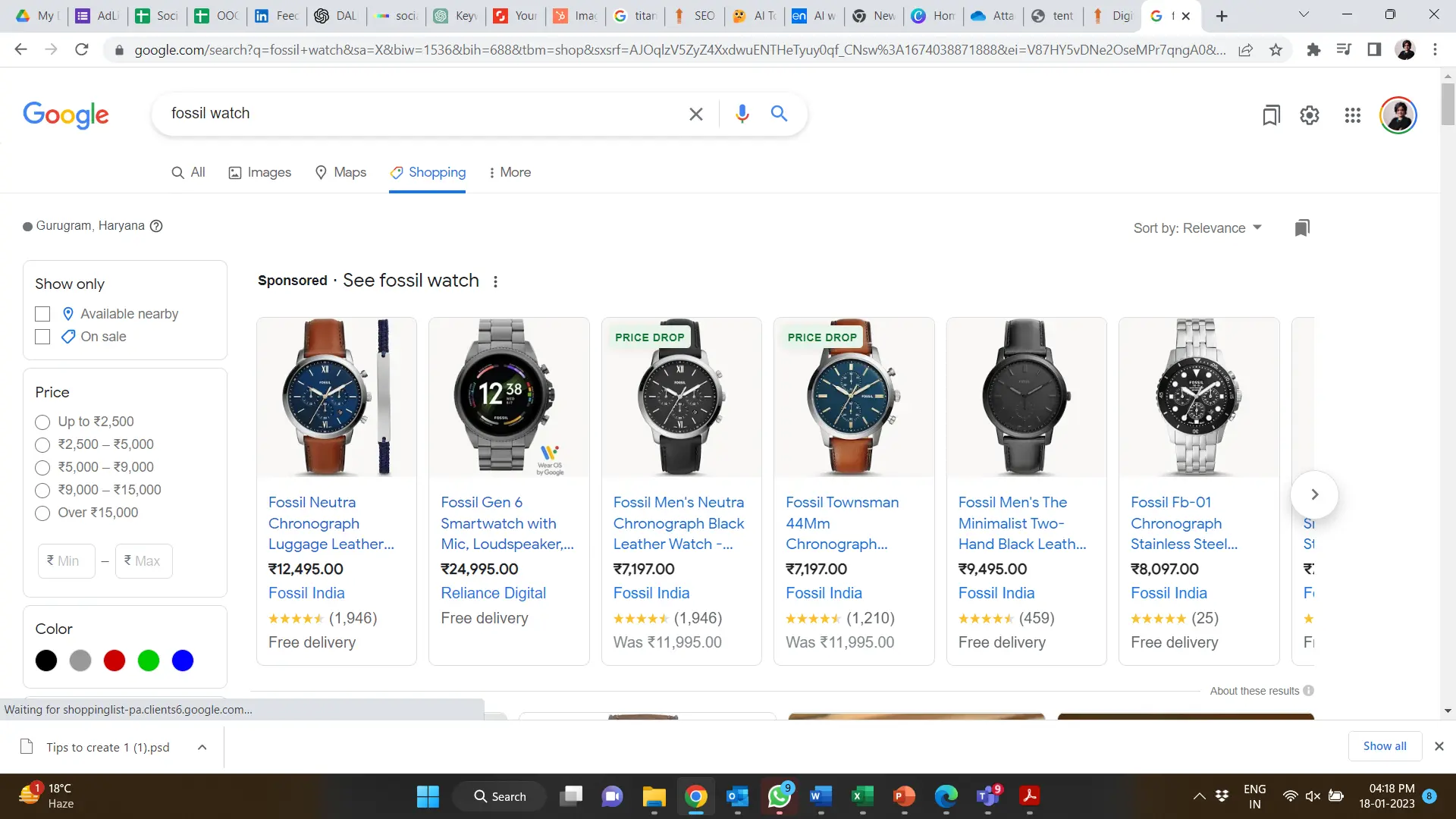
1. Product rich snippets
These can include information such as product name, price, and reviews. Here’s an example of code for a product rich snippet using schema.org markup:
<div itemscope itemtype=”http://schema.org/Product”>
<span itemprop=”name”>Product Name</span>
<div itemprop=”offers” itemscope itemtype=”http://schema.org/Offer”>
<span itemprop=”price”>$50</span>
<link itemprop=”availability” href=”http://schema.org/InStock” />In stock
</div>
<div itemprop=”aggregateRating” itemscope itemtype=”http://schema.org/AggregateRating”>
Rated <span itemprop=”ratingValue”>4.5</span> out of <span itemprop=”bestRating”>5</span>
based on <span itemprop=”reviewCount”>20</span> customer reviews
</div>
</div>
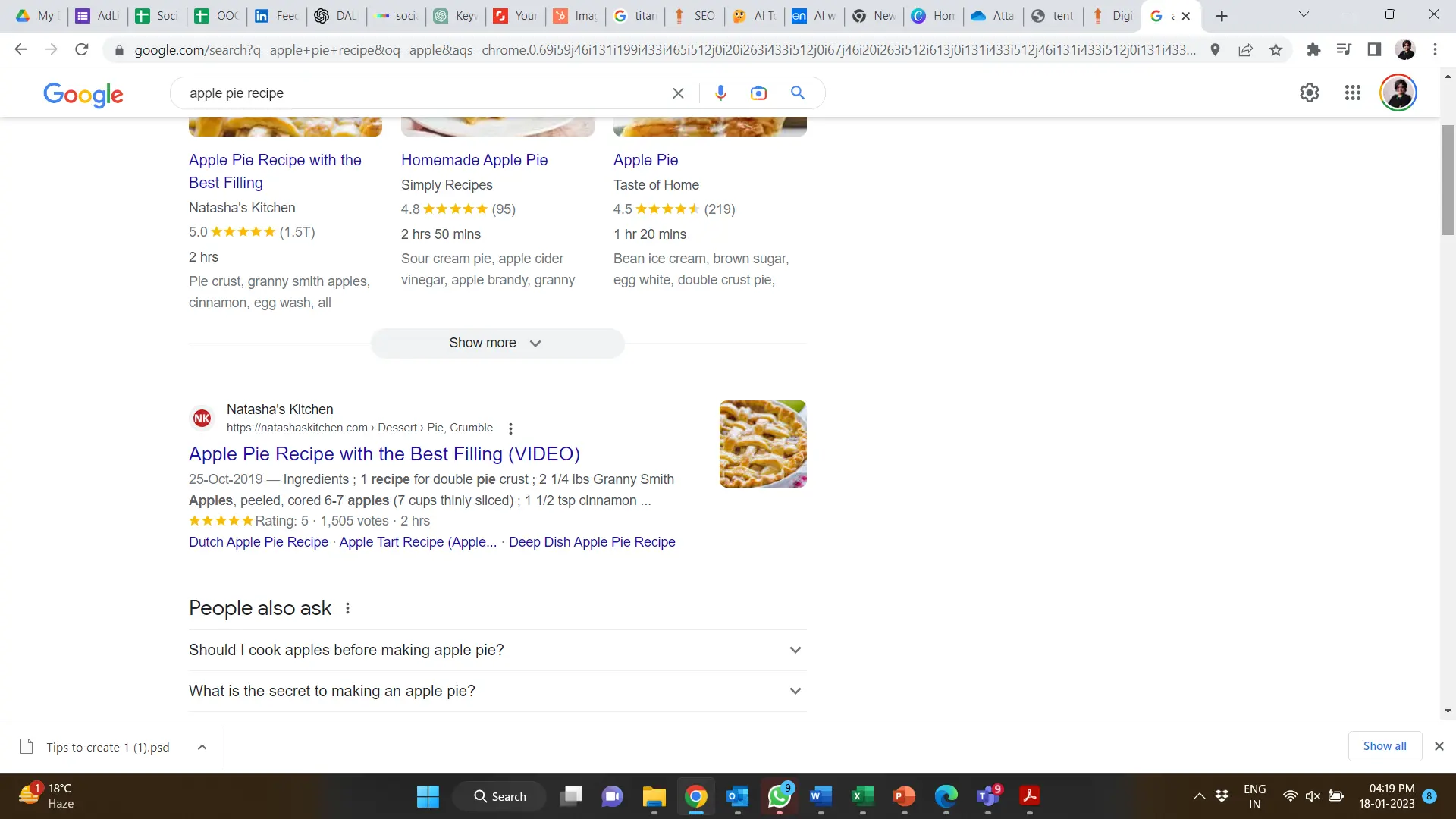
2. Recipe rich snippets
These can include information such as recipe name, ingredients, and cooking time. Here’s an example of code for a recipe rich snippet using schema.org markup:
<div itemscope itemtype=”http://schema.org/Recipe”>
<span itemprop=”name”>Recipe Name</span>
<div itemprop=”ingredients”>
<span itemprop=”ingredients”>Ingredient 1</span>,
<span itemprop=”ingredients”>Ingredient 2</span>,
<span itemprop=”ingredients”>Ingredient 3</span>,
</div>
<span itemprop=”cookTime”>PT1H30M</span>
</div>
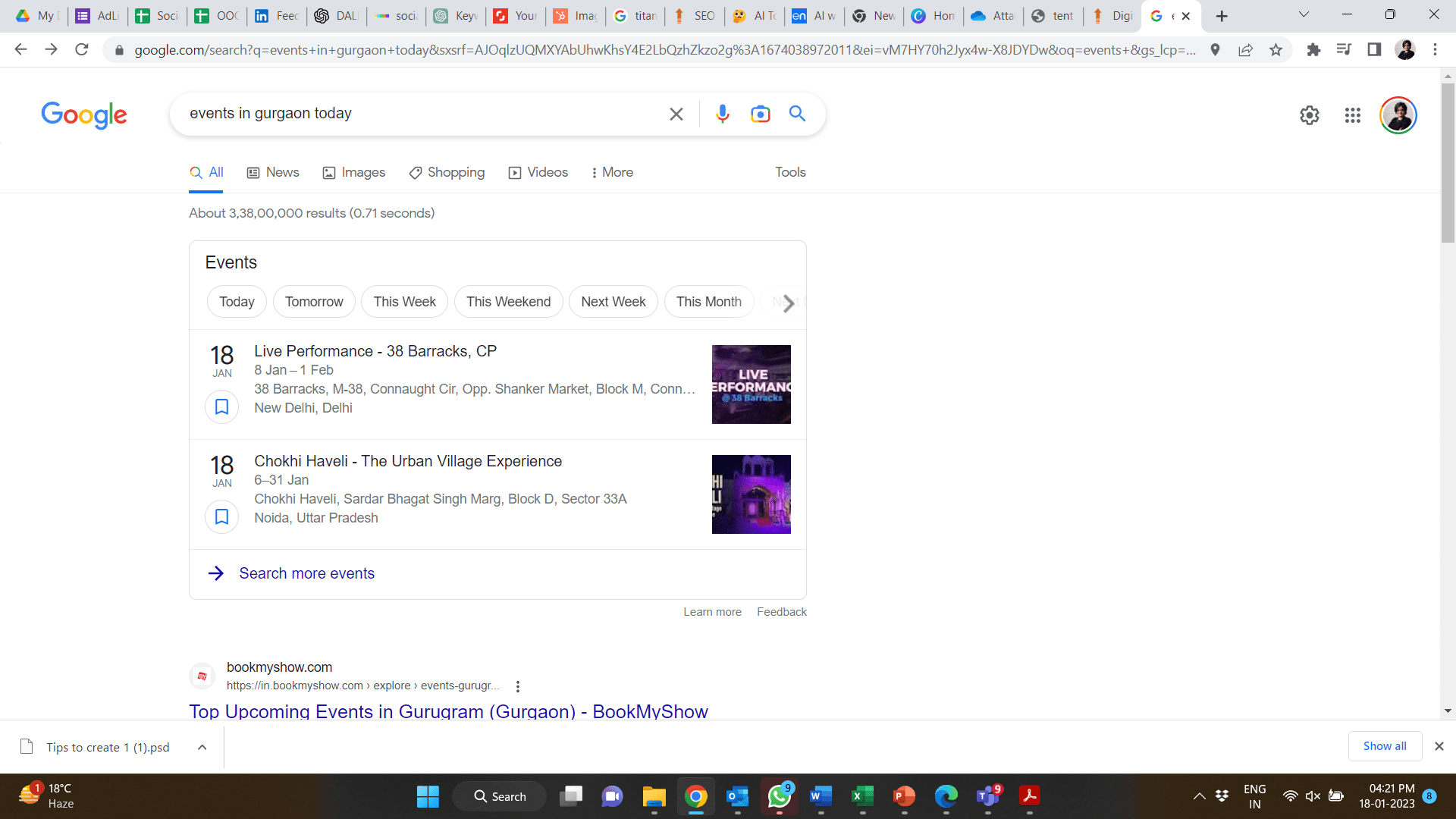
3. Event rich snippets
These can include information such as event name, location, and date. Here’s an example of code for an event rich snippet using schema.org markup:
<div itemscope itemtype=”http://schema.org/Event”>
<span itemprop=”name”>Event Name</span>
<div itemprop=”location” itemscope itemtype=”http://schema.org/Place”>
<span itemprop=”name”>Location Name</span>
<div itemprop=”address” itemscope itemtype=”http://schema.org/PostalAddress”>
<span itemprop=”streetAddress”>123 Main St</span>
<span itemprop=”addressLocality”>City</span>,
<span itemprop=”addressRegion”>State</span>
<span itemprop=”postalCode”>12345</span>
</div>
</div>
<time itemprop=”startDate” datetime=”2022-05-01T19:00″>May 1, 2022 7:00 PM</time>
</div>
These are just a few examples of the different types of rich snippets that you can implement on your website. Keep in mind that the code examples provided are just a basic representation of what a rich snippet might look like, and that you may need to customize and tweak the code to fit your specific content and website. Also, it’s important to follow Google’s guidelines for rich snippets and structured data as Google can penalize or even degrade your website from search results.
In summary, testing your rich snippets using Google’s Rich Results Test tool is an important step in the process of implementing rich snippets on your website. This tool will help you identify any errors or issues with your structured data and ensure that your rich snippets are being displayed correctly in search results.